
مودال عنصری است که جلوی سایر محتوای صفحه، نمایش داده و غیرفعال می شود. طراحی وب سایت شامل بسیاری از عناصر است که به وب سایت شما کمک می کند تا برای کاربران برجسته شود. و علاقه آنها را حفظ کند. مودال ها یک مکمل ضروری برای بسیاری از ساختارهای وب سایت هستند و شما می توانید از آنها برای اهداف بسیاری استفاده کنید.
این صفحه اصول اولیه مودال های طراحی وب سایت را در بخش های زیر شرح می دهد:
-مودال در طراحی وب چیست؟
-مزایای استفاده از مودال ها
-مودال ها در برابر پاپ آپ ها
-نحوه استفاده از مودال در طراحی وب سایت
مودال در طراحی وب سایت چیست؟
مودال عنصری است که جلوتر از سایر محتوای صفحه نمایش داده می شود. و آن را غیرفعال می کند. کاربران باید قبل از بازگشت به صفحه ای که در حال مرور آن بودند، به صورت دستی از حالت کلیک خارج شوند.
مودال ها می توانند اشکال مختلفی داشته باشند، از جمله:
- فرم های تماس
- ثبت نام های ایمیل
- نظرسنجی های مختصر
- بررسی های امنیتی
مزایای استفاده از مودال ها
مودال ها برای طراحی سایت محبوب هستند. زیرا به شما در دستیابی به اهداف بازاریابی خود کمک می کنند. از مزایای استفاده از مودال در طراحی وب می توان به موارد زیر اشاره کرد:
افزایش زمان جلسه
مودال ها می توانند با تشویق کاربران به دادن اطلاعات تماس خود، زمان جلسه را افزایش دهند. این مرحله آنها را در صفحه نگه می دارد و آنها را به تعامل با کسب و کار شما سوق می دهد.
بهبود دید
مدل های شما می توانند به شما در کسب ثبت نام ایمیل و افزایش دید کمک کنند. مودال توجه آنها را به عنوان کاربران به سایت شما می آیند ، و ایمیل های پیگیری آنها را درگیر نگه می دارد.
دستورالعمل های روشنی بدهید
یک فراخوان واضح به عمل (CTA) می تواند به شما کمک کند تا تبدیل های بیشتری داشته باشید. مودال ها می توانند مرحله بعدی را به کاربران شما بگویند یا یک گزینه برای تماس با شما به آنها بدهند.
مودال های شما همچنین می تواند برای مشتریان شما مفید باشد. آن ها می توانند از تخفیف ها، اطلاعات محصور و موارد دیگر در صورت تعامل با مودال های شما برخوردار شوند.
مودال ها در برابر پاپ آپ ها
مودال ها و پاپ آپ ها در صفحه شما ظاهر می شوند. و توجه خواننده شما را به خود جلب می کنند. بنابراین، تفاوت واقعی بین مودال و پاپ آپ چیست؟
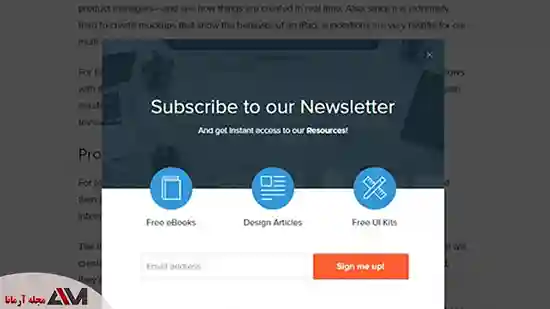
یک پنجره بازشو یک پوشش کوچک است که وقتی توسط یک عنصر تعاملی فعال می شود ظاهر می شود. در مقابل، مودال یک پوشش بزرگتر است که دسترسی به محتوای صفحه را مسدود می کند. مودال کاربر را برای ورود یا نمایش اطلاعات مهمی که نیاز به توجه فوری دارد، ترغیب می کند.
در اینجا یک پنجره بازشو است که در کنار صفحه ظاهر می شود بدون اینکه جریان را قطع کند:
در اینجا یک مودال وجود دارد که فضای بسیار بیشتری را اشغال می کند و دسترسی به صفحه را محدود می کند:
تفاوت اصلی این است که کاربران چگونه باید با آنها تعامل داشته باشند. پاپ آپ ها معمولا به کاربران اجازه می دهند تا با محتوای صفحه کار کنند ، در حالی که مودال ها نیاز به عمل دارند. در واقع مودال ها بیشتر تجربه کردن را مختل می کنند.
نحوه استفاده از مودال در طراحی وب سایت
هنگامی که متوجه شدید که مودال ساخت سایت چیست، می توانید به نحوه استفاده از آنها در وب سایت خود فکر کنید. در اینجا چند روش برتر برای افزودن پنجره های مودال به صفحات شما آورده شده است:
- از آنها با هدف استفاده کنید
- مطمئن شوید که اندازه آنها مناسب است
- کاربران را قادر به بستن آنها کنید
- از دستورالعمل های واضح استفاده کنید
- متن دکمه ایجاد کنید
- آنها را تکرار نکنید
بیایید در مورد هر نکته در زیر بیشتر بخوانید.
1-از آنها با هدف استفاده کنید
مودال های شما همیشه باید هدف معین و مشخصی داشته باشند. اگر جلسه کاربر را برای نشان دادن چیزی به او قطع کنید، بهتر است ارزشمند باشد.
به عنوان مثال، این مدال را از شراب خوب و ارواح خوب بگیرید:
در این حالت، مودال به وب سایت کمک می کند. تا با الزامات قانونی مطابقت داشته باشد و از مسئولیت جلوگیری کند. از آنجایی که آنها نمی توانند به کاربران زیر 21 سال بفروشند، این ایست بازرسی تضمین می کند که کاربر سن خود را تأیید می کند.
2-مطمئن شوید که اندازه آنها مناسب است
یک مودال باید به اندازه ای بزرگ باشد که توجه آن ها را جلب کند، اما نه آنقدر بزرگ که کاربر را تحت فشار قرار دهید. آنها باید بتوانند دستورالعمل ها را در حین مشاهده محتوای پشت مودال ببینند.
در اینجا یک مثال از Urban Outfitters آورده شده است:
در این حالت، زمانی که کاربر در حال خرید است، مودال ظاهر می شود و به او فرصت می دهد تا درصدی از سفارش خود را دریافت کند. آن ها همچنان می توانند صفحه پشت مودال را ببینند، و این صفحه خیلی از صفحه را اشغال نمی کند.
3-کاربران را قادر می سازد تا آنها را ببندند
اگر می خواهید افراد را در وب سایت خود نگه دارید و نرخ پرش خود را کاهش دهید، مطمئن شوید که کاربران می توانند مودال را ببندند. این مثال از Aerie یک X مناسب در گوشه دارد که به کاربران می گوید چگونه آن را ببندند:
تصور کنید که شخصی به وب سایت شما می آید و به دنبال چیزی خاص است. اگر آنها در یک مودال گیر کنند و نخواهند تعامل داشته باشند، آنها را ترک می کنند و برنمی گردند. به کاربران این فرصت را بدهید که از آن صرف نظر کنند تا درگیر شوند.
4-از دستورالعمل های واضح استفاده کنید
اگر می خواهید کاربران با مودال درگیر شوند، دستورالعمل ها باید واضح و آسان باشد. کاربران را با چندین گزینه و جاهای خالی غرق نکنید بلکه آن را ساده نگه دارید.
این مثال از H&M را بررسی کنید:
این مودال دارای چندین فیلد است، اما هنوز مختصر است و به کاربر کمک می کند تا از تجربه بیشتر بهره ببرد.
5-متن دکمه ایجاد کنید
دکمه ها دیدن مرحله بعدی برای عبور از حالت مودال را آسان می کنند. با دکمه ها، می توانید چشم خواننده را جلب کنید و به او بگویید که چه انتظاری دارید.
در اینجا یک نمونه از نیویورک تایمز و شرایط به روز شده آنها آورده شده است:
برای عبور از مودال، کاربر باید روی دکمه کلیک کرده و در صورت تمایل شرایط را بخواند. این دکمه انتقال به سایت را آسان می کند و از ناامید شدن کاربر جلوگیری می کند.
6-آنها را تکرار نکنید
شما نمی خواهید مردم را با مجبور کردن آنها به تعامل وادار کنید. فقط یک بار در هر بازدید از سایت از مودال خود استفاده کنید. این مثال را از رولینگ استون در نظر بگیرید:
اگر کاربران نمی خواهند از صفحه اصلی خرید کنند، احتمالاً نمی خواهند در حین مرور سایت سؤالات مکرر داشته باشند. تنها یک بار استفاده از مودال هایتان از ناامیدی جلوگیری می کند و مرور را تشویق می کند.
مدال های وب سایت خود را بهینه کنید
یک پنجره مودال می تواند به شما کمک کند سرنخ های بیشتری را جذب کنید و مخاطبان خود را در قیف فروش نگه دارید. چگونه می توانید مودال ها را در صفحات خود راه اندازی کنید، و چه زمانی باید شروع به اضافه کردن آنها کنید؟
آژانس دیجیتال مارکتینگ آرماناوب می تواند به شما در پاسخ به این سؤالات و ادامه دادن به مودال کمک کند. همین امروز به صورت آنلاین با ما تماس بگیرید و ببینید چه کاری می توانیم برای کسب و کار شما انجام دهیم.